Un site internet contient plusieurs parties très distinctes qui ont leur utilité propre et qui sont programmées avec des techniques spécifiques. Il est possible de scinder un site internet en deux grande parties, le front-end et le back-end :
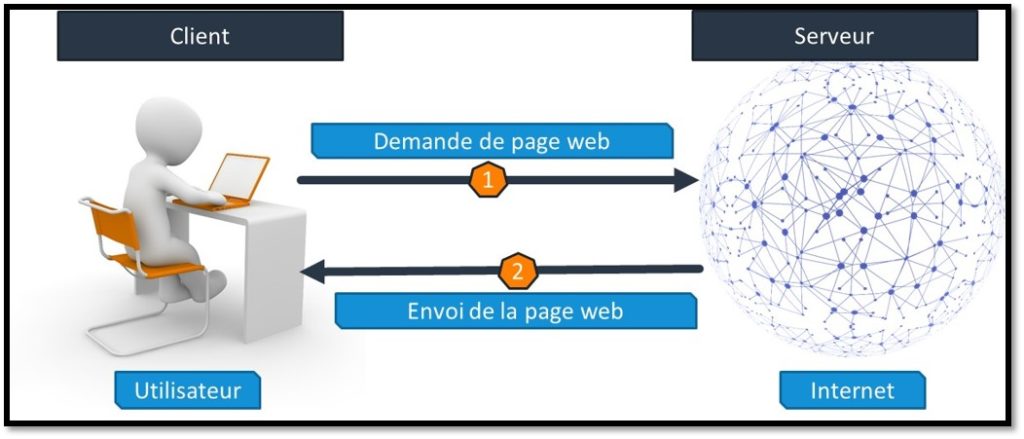
- Le front-end, ou « partie Client », correspond à la partie visible du site internet, concrètement la page web qui est affichée sur le navigateur de l’utilisateur.
- Le back-end, ou « partie Serveur », correspond au code logique permettant de générer le contenu qui est envoyé au navigateur pour affichage.

Métaphoriquement, il est possible de comparer le back-end à la préparation d’un gâteau, et le front-end au gâteau terminé prêt à être mangé.
Regardons un peu plus en détail ce que contiennent ces deux parties…
Le Front-end
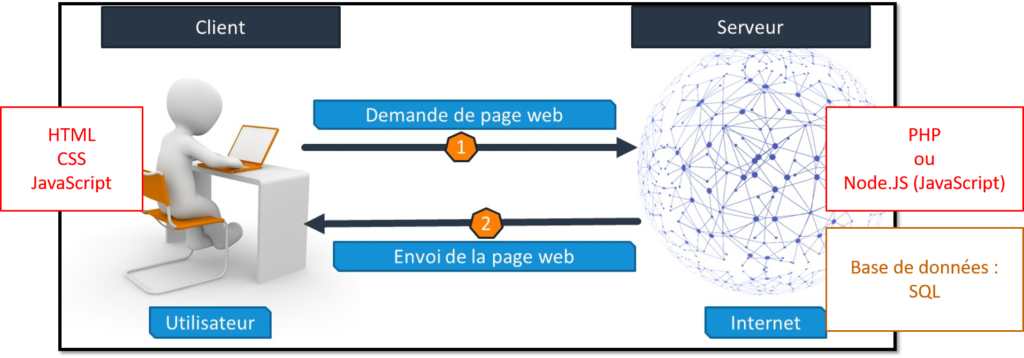
Cette partie visible du site internet contient 3 types de code différents :
- La partie écrite avec le langage HTML permet de structurer le site internet. C’est ce langage qui permettra de définir qu’un texte est un titre, un paragraphe, un lien, un mot important, etc… Le HTML est assez simple à apprendre. Il utilise des balises pour structurer le contenu (exemple d’une balise de titre : <h1>Titre</h1>).
- Le « design » est géré par le langage CSS. Sur les différentes balises, on pourra décider de rajouter des éléments de style comme une couleur de texte, une couleur de fond, une bordure, ou autre…
- Les deux langages précédemment cités ne permettent pas d’écrire de la logique. C’est pourquoi, il est nécessaire de rajouter un langage de programmation qui va être compris par le navigateur. Aux jours d’aujourd’hui, le seul langage encore utilisé sur la partie « client » est le JavaScript. C’est grâce à lui qu’il est possible de faire des calculs, des scripts ou d’autres fonctionnalités relevant de la programmation. La création d’un menu déroulant constitue un exemple concret.
En résumé le HTML permet de structurer la page web, le CSS de la styliser, et le JavaScript d’ajouter du code logique.
Le Back-end
La partie back-end permet de gérer le site internet et de créer les pages devant être envoyées aux utilisateurs. Sur cette partie les éléments sont assemblés, tels les images, les vidéos, les parties de code HTML, les fichiers de design, les codes JavaScript client, pour répondre à la demande faite par la partie « Cliente ». Sur cette partie se trouvent deux types de code différents :
- Le code logique qui peut être écrit avec le langage PHP. Il est utilisé sur plus de 80% des sites internet en ligne. D’autres technologies sont également utilisables comme dotnet ou node.js (JavaScript Serveur), mais ne représentent qu’une faible part du web. Ce code va permettre d’écrire la logique serveur pour assembler les éléments du site web. C’est le cœur du site.
- La base de données : le point le plus important d’un site internet (ou d’un logiciel) est la partie « données ». Les données sont en général stockées sur un outil externe qui permet d’assurer leur cohérence et leur persistance. Le langage SQL est le plus présent sur les sites internet avec les technologies MySQL et PHPMyAdmin comme gestionnaires de base de données.
En résumé, le code PHP permet d’assembler les éléments d’un site web en utilisant plusieurs ressources dont les données conservées dans une base de données.

Apprendre le développement web
Maintenant que vous connaissez les éléments qui composent un site internet, vous pouvez commencer votre apprentissage en choisissant l’un des parcours H2PROG.
Voici 2 des 6 parcours proposés par H2PROG :
- le parcours #3 : développeur back-end PHP.
- le parcours #4 : développeur front-end JavaScript
Pour commencer votre apprentissage de la programmation informatique, démarrez par l’algorithmique !
Pour en apprendre davantage sur les formations H2PROG, voici un comparatif réalisé par le site : industrie-du-futur.tv



Les commentaires sont fermés