Quand et comment utiliser le « switch / case »
Dans cet article nous vous montrerons comment utiliser l’instruction « switch / case » dans le cadre de vos programmes.
Cette possibilité, parfois méconnue des développeurs juniors, peut s’avérer très pratique dans certain cas que nous tâcherons de vous montrer.
Partie 1 : Le « switch / case » c’est quoi ?
L’instruction « switch / case » permet au programme de réaliser un traitement spécifique en fonction de la valeur d’une variable.
Cette instruction ressemble à bien des égards au « if ». Elle peut cependant le remplacer, permettant, dans certain cas, une meilleure lisibilité du code (et à fortiori, une meilleure maintenabilité).
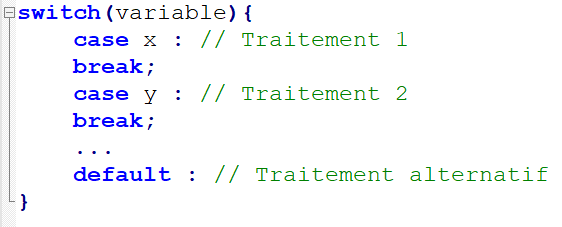
Voici son écriture (exemple en JavaScript) :

En fonction de la valeur de la variable « variable », un traitement spécifique sera réalisé.
Dans cette exemple, si :
- variable === x : alors le traitement 1 est réalisé
- variable === y : alors le traitement 2 est réalisé
- valeur de « variable » non gérée par le programme :alors le traitement alternatif est réalisé
Le « break » permet d’arrêter les traitements. Dès lors que le programme le rencontre, il sort de l’instruction « switch /case ».
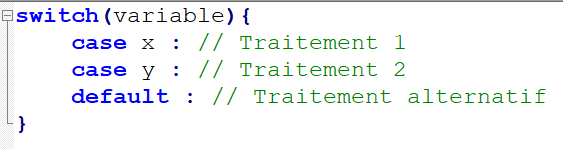
Si le « break » n’est pas présent, les instructions s’enchaînent à partir du « case » correspondant à la valeur de la variable.

Dans cette exemple, si :
- variable === x : alors les traitements 1, 2 et alternatif est réalisé
- variable === y : alors les traitements 2 et alternatif est réalisé
- valeur de « variable » non gérée par le programme : alors le traitement alternatif est réalisé
Partie 2 : Quand utiliser l’instruction « switch » ?
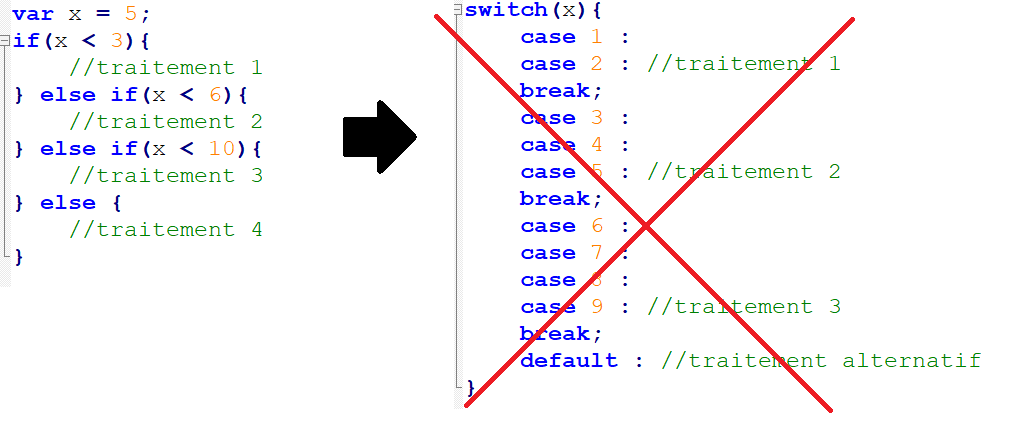
L’un des inconvénients du « switch » est qu’elle ne permet de tester que des valeur « brutes » (exemple : variable = 10) alors que l’instruction « if » permet de tester sur des plages de valeurs (Exemple : entre 5 et 15)

A noter que le code du « switch / case » ci-dessus est équivalent au code du « if » proposé, cependant cette écriture n’est pas recommandée pour des raisons de maintenabilité.
En conséquence, dès lors que nous devrons créer une portion de code réalisant des traitements en fonction de valeurs fixes, nous choisirons l’instruction « switch ».
Nous conseillons cependant de ne l’utiliser que si le nombre de « cas » différents est supérieur à 2.
Partie 3 : Exemples d’utilisations
Exemple 1 (JavaScript console avec node.js) :
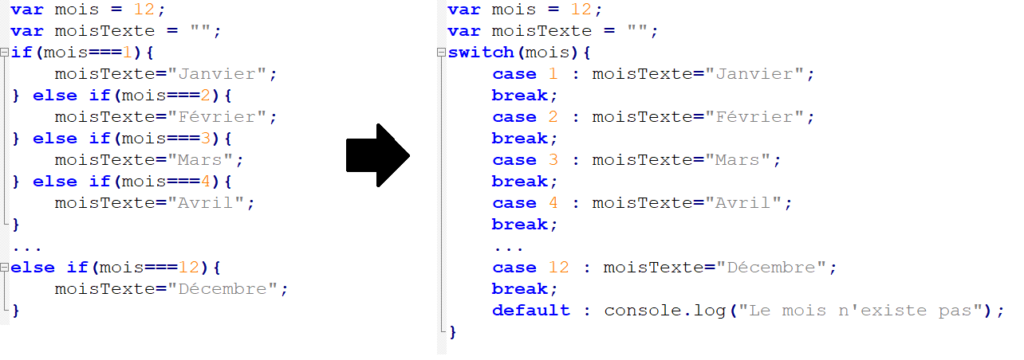
Le parfait exemple permettant de mettre en valeur cette instruction, apparaît lorsque l’on souhaite convertir les mois de l’année de chiffres en lettres (ou inversement).

Dans cette exemple, la variable « mois » dispose de la valeur 12 (vous pouvez imaginer que cette variable est saisie au clavier ou via un formulaire).
Ce programme permettra de mettre dans la variable « moisTexte », la valeur correspondante au chiffre de la variable « mois ».
Vous noterez que l’écriture avec l’instruction « if » est toujours possible. Le « switch / case » n’étant qu’une alternative.
Exemple 2 (JavaScript Navigateur Client) :
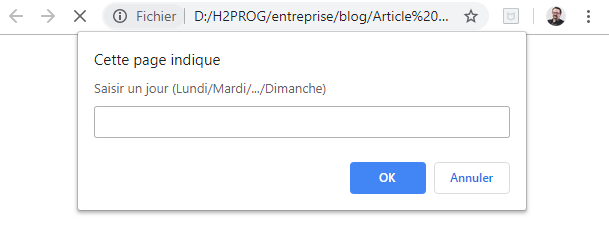
Un autre exemple, si l’on souhaite convertir le nom d’un jour de la semaine de lettres en chiffres. Dans ce cas, nous utilisons l’instruction « prompt » en JavaScript pour ouvrir une pop-up dans le navigateur.

En fonction du jour en lettres saisi, la correspondance en chiffres est réalisée grâce au « switch / case ».
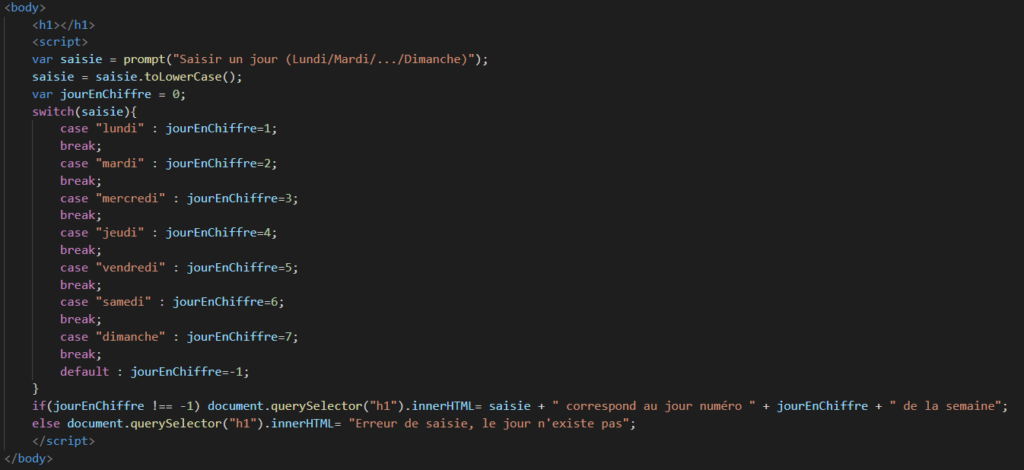
Dans cet exemple, nous affichons directement un message dans une balise de titre « h1 » :

Pour réaliser ce code, nous avons simplement défini une balise « h1 » vide dans le corps de notre page html. Voici les lignes de codes correspondantes :

A noter que « document.querySelector(« h1 »).innerHTML » permet de sélectionner la balise h1 et de placer un contenu à l’intérieur de celle-ci.
Exemple 3 (formulaire et PHP) :
Voici un dernier exemple d’utilisation du « switch » en PHP avec un formulaire HTML.
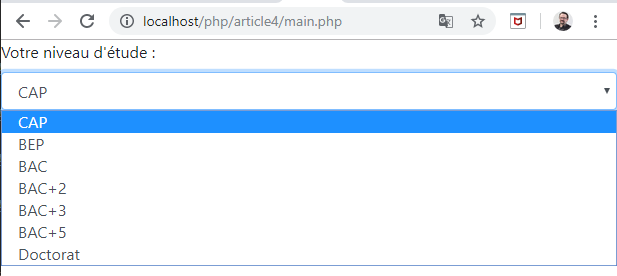
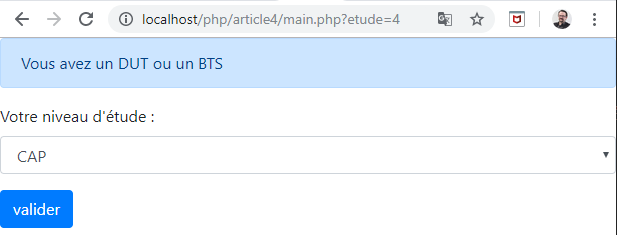
Dans celui-ci, nous avons réalisé un formulaire contenant une liste déroulante permettant à l’utilisateur de choisir son niveau d’étude :

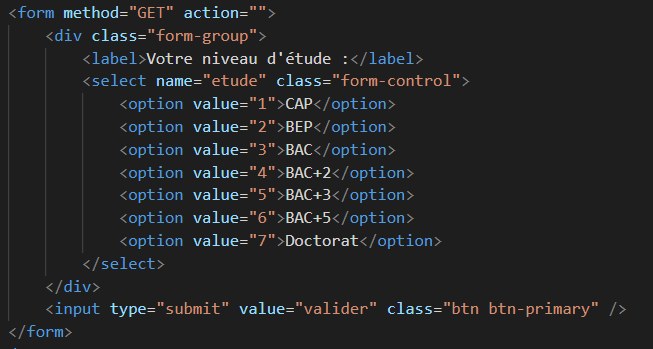
Ce formulaire est réalisé avec les lignes de code suivantes (et avec Bootstrap) :

Les informations sont postées via la méthode GET (donc via l’URL).
Lors de la soumission du formulaire cette même page est rappelée (action = ‘’) et nous avons un message correspondant à la saisie de l’utilisateur (exemple avec la saisie de « Bac + 2 ») :

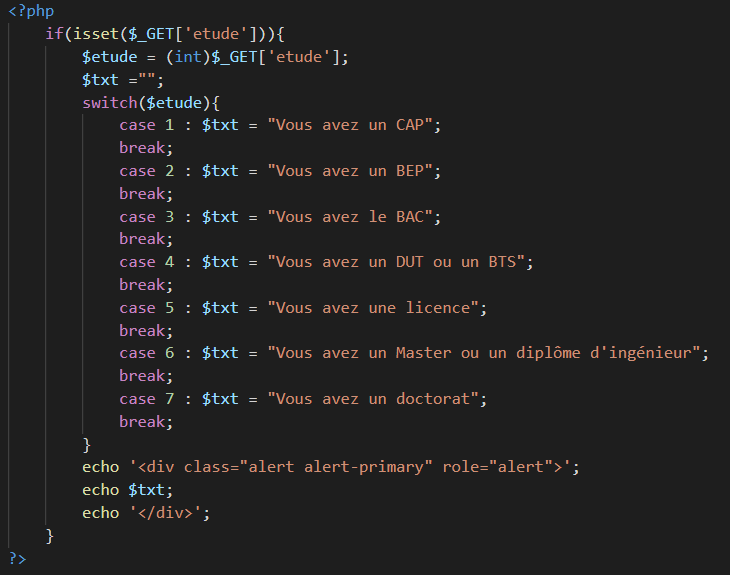
Ce traitement est réalisé via les lignes de code suivantes :

Ces lignes doivent être placées avant le code du formulaire pour obtenir le résultat montré plus haut.
Pour rappel, la fonction isset() permet de vérifier si la variable $_GET[‘etude’] existe (et donc si le formulaire a été posté ou non).
En fonction de la valeur saisie dans le formulaire, le « switch » choisira le « canal » à emprunter et mettra dans la variable $txt, le texte correspondant.
Celui-ci est ensuite affiché dans une « alert » de Bootstrap.
Le switch/case en résumé
En conclusion de cet article, voici ce que vous devez retenir :
- L’instruction « switch / case » est une alternative de l’instruction « if ».
- Elle permet de réaliser des traitements spécifiques en fonction d’une variable.
- Elle ne doit être utilisée que lorsque les valeurs de la variable testée sont « fixes » (et non des plages de valeurs)
Pour continuer votre apprentissage
- Formation PHP : Les bases indispensables de la programmation : Le JavaScript et Node.JS
- Formation JavaScript : Maîtrisez PHP et devenez autonome en programmation web
- Si vous débutez, vous pouver choisir le cours HTML et CSS de 3 heures en vidéo et gratuit : https://ecole.h2prog.com/p/creer-son-premier-site-web-en-html-et-css



Les commentaires sont fermés