Les étapes clefs de la création d’un serveur Node JS en JavaScript avec le module Express JS
Node JS est une technologie qui a le vent en poupe ces dernières années et le langage JavaScript qui commence déjà à dater (bientôt 25 ans) a évolué avec son temps. Désormais, il semble incontournable de savoir créer une application utilisant Node.JS. Nous allons, dans cet article, vous montrer comment créer simplement un serveur Express JS en JavaScript.
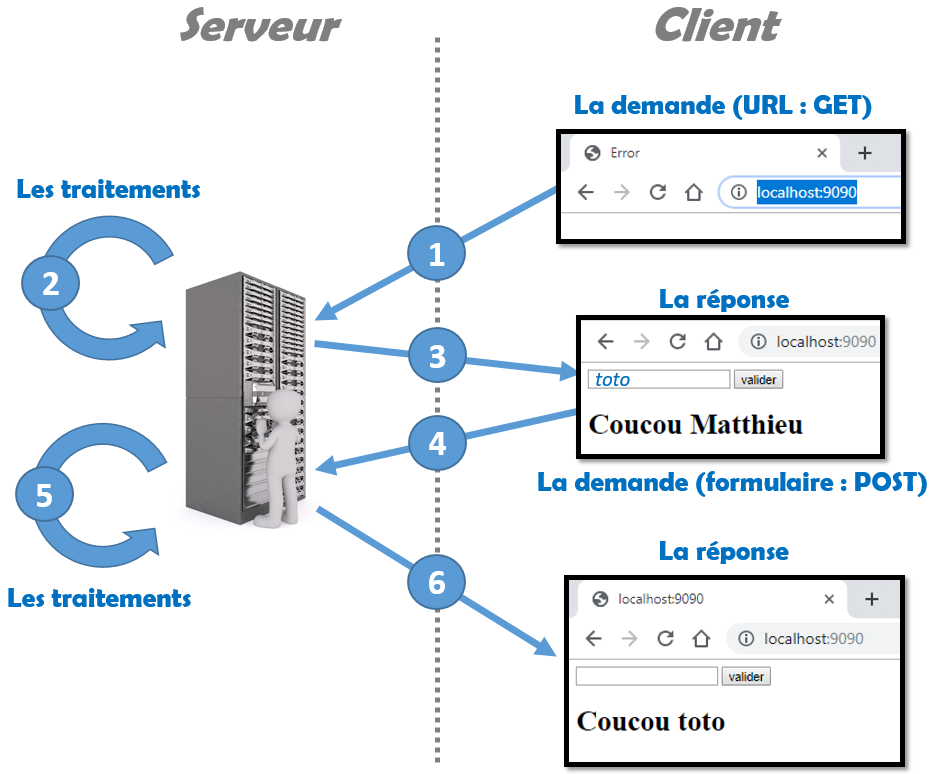
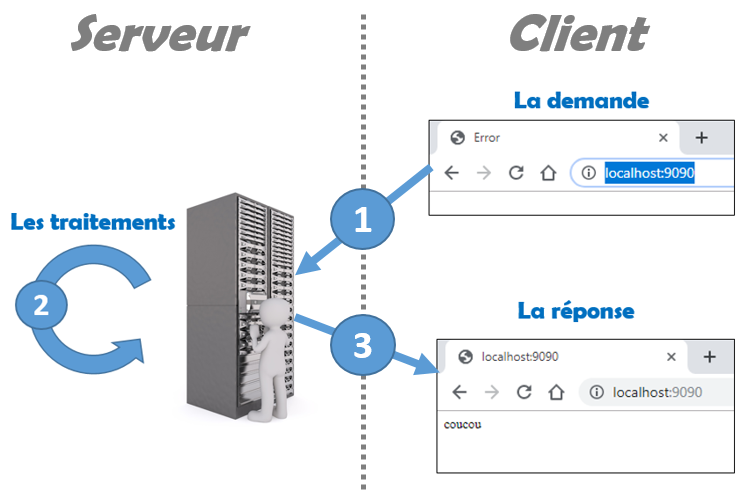
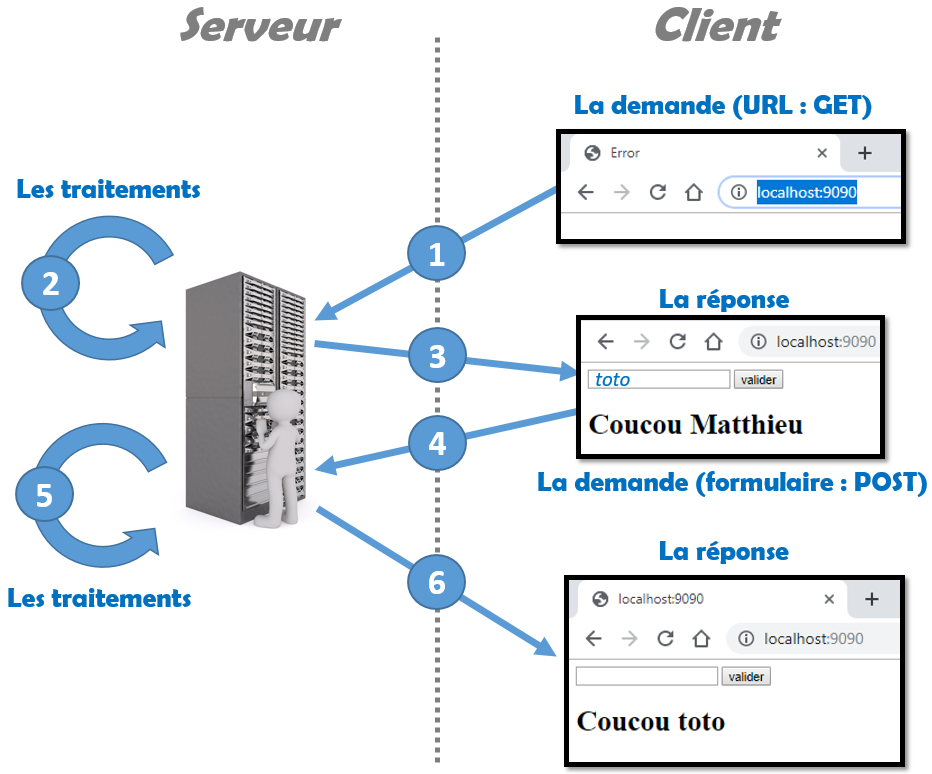
Nous supposerons que vous disposez déjà de connaissances sur le langage JavaScript et sur la relation client / serveur.A la fin de cet article vous connaîtrez les étapes clefs de la création d’un serveur et vous saurez réaliser cette structure :

Partie 1 : Le paramétrage du serveur Node JS et avec le module Express
Les modules
Vous devez avoir préalablement installé Node.js sur votre ordinateur pour pouvoir procéder à la création d’un serveur en JavaScript. Si besoin, pour l’installer, vous pouvez vous rendre sur le site officiel, à l’adresse : https://nodejs.org/en/Après avoir mis en place notre environnement de travail en créant simplement un dossier dans notre IDE favori (nous utiliserons Visual Studio Code dans cet exemple) :

nous allons installer plusieurs modules, directement dans le terminal (que nous pouvons ouvrir en pressant les touches CTRL + ù).
Nous conseillons d’installer les modules suivants :
- Le module Express – npm install express –que nous utiliserons pour créer le serveur Node.JS. Il est également possible de procéder à cette opération sans framework ou module particulier, mais nous n’étudierons pas ce cas ici (un cours sur la plateforme d’apprentissage traite de ce sujet : https://ecole.h2prog.com/p/les-fondamentaux-du-javascript)
- Le module EJS – npm install ejs -qui nous permettra de gérer nos « Templates » afin de véhiculer des informations entre le serveur Express et nos pages « html ». Il existe d’autres moteurs de « Template » comme Jade, Haml, Mustache …
- Le module Nodemon – npm install nodemon – qui nous permettra de relancer automatiquement le serveur Node après l’apport d’une modification.
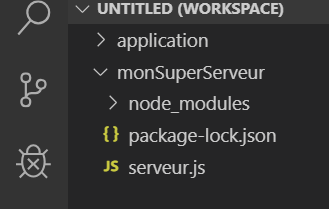
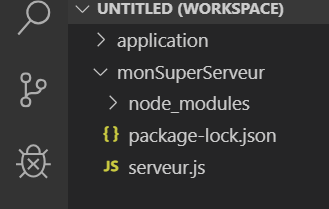
Suite à l’installation de ces modules, notre structure sera agrémentée d’un nouveau dossier et du fichier « package-lock.json » :

Il est inutile de le modifier, nous n’en parlerons pas.
Initialisation du serveur
Nous pouvons maintenant initialiser notre serveur, en lançant la commande dans le terminal : Npm init –y
Cette commande va créer un nouveau fichier « package.json », et l’option –y permet d’éviter toute question liée au paramétrage lors de l’initialisation de ce fichier (des paramétrages sont possibles si vous ne renseignez pas l’option –y).
Dans notre cas, l’option –y est suffisante pour créer le serveur.
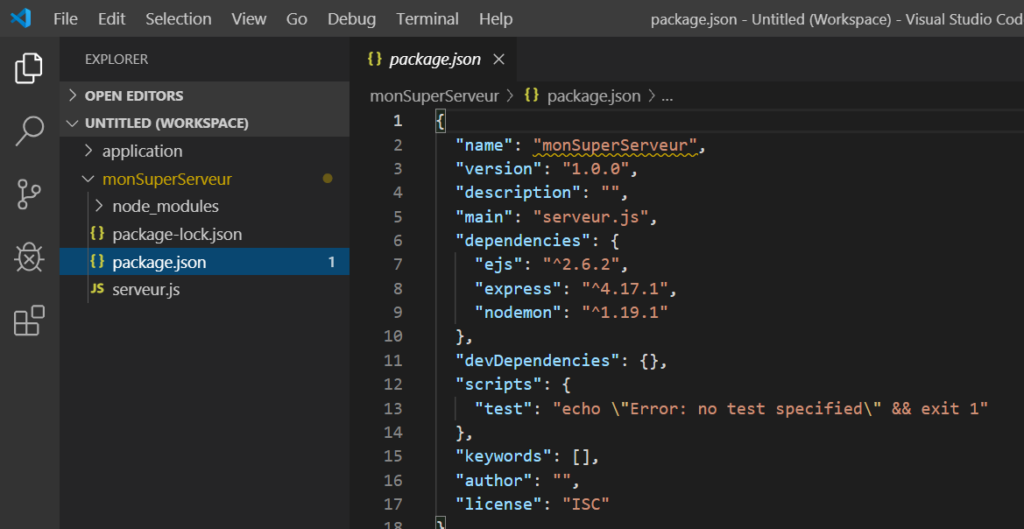
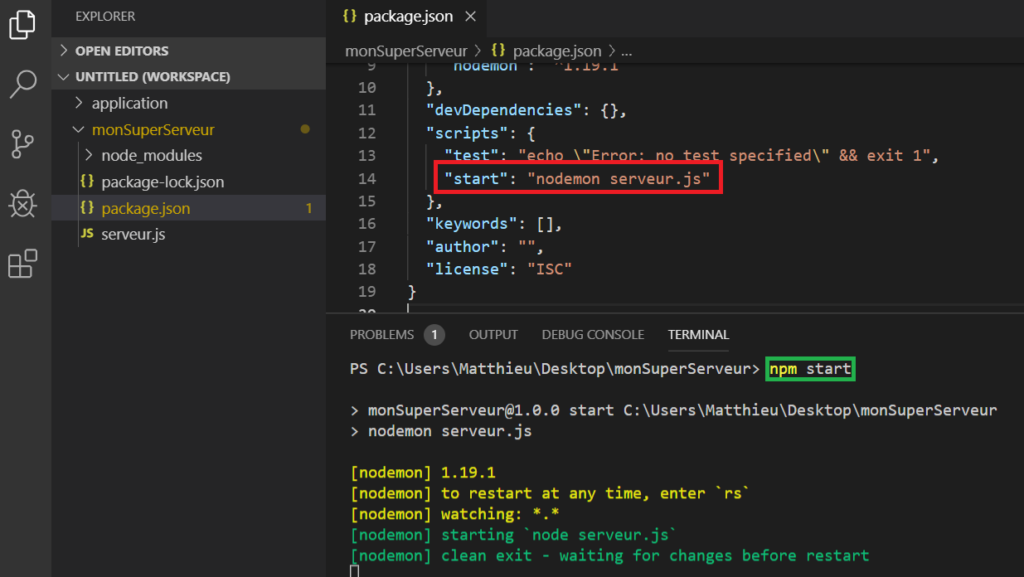
Voici la structure de notre application et le code présent dans le fichier package.json :

Nous allons apporter une modification à ce fichier, en rajoutant dans la partie « scripts », une nouvelle entrée :
« Start » : qui va permettre de lancer simplement notre serveur via la commande « npm start ». Pour cette nouvelle propriété, nous inscrirons la valeur : « nodemon serveur.js »

Nous pouvons désormais lancer le serveur avec la commande « npm start », qui exécutera directement la commande « nodemon serveur.js »
Notre paramétrage est terminé, nous pouvons passer à la création du serveur !
Partie 2 : La création du serveur
Nous pouvons enfin commencer l’élaboration du code pour créer notre serveur !
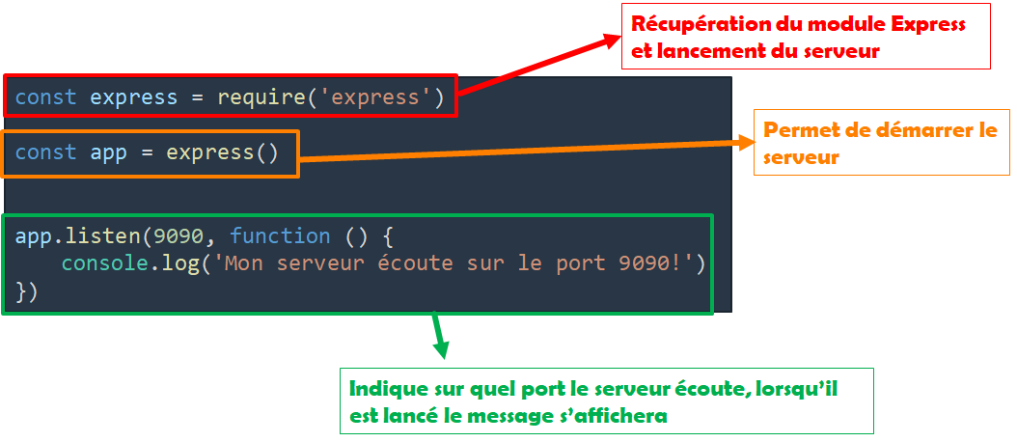
Dans un premier temps nous devrons récupérer le module Express, puis lancer le serveur, et enfin, lui indiquer sur quel PORT il doit écouter.
Ces trois actions se réalisent avec ces quelques lignes de codes :

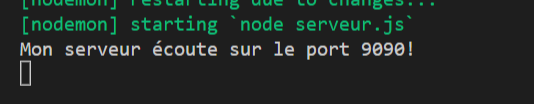
Désormais notre serveur est capable d’écouter sur le port 9090. Lors du lancement du serveur (« npm start »), nous obtenons le message indiquant le port écouté par le serveur :

Cependant il ne sait pas, pour le moment, ce qu’il doit faire quand il reçoit une demande.
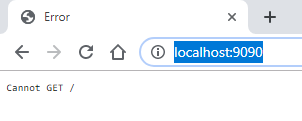
En effet, lorsque nous essayons d’effectuer une demande au serveur par l’intermédiaire du navigateur (chrome), en écrivant son adresse : localhost:9090, nous obtenons un message d’erreur, indiquant que le serveur ne sait pas traiter la demande :

Il est temps de préparer notre serveur à, recevoir des demandes, et lui indiquer ce qu’il doit répondre !
Partie 3 : La réalisation des routes
Pour que notre serveur soit capable de gérer des demandes via des URLs, c’est-à-dire dans la barre d’adresse du navigateur, (comme vu dans l’impression d’écran précédente), il va falloir le préparer à recevoir l’adresse demandée.
Pour cela nous allons ouvrir un canal entre le serveur et le client !Vous pouvez imaginer un appareil électrique : si vous ne l’avez pas raccordé à l’électricité, il ne fonctionne pas. A l’identique, si le serveur n’est pas connecté à l’adresse demandée, il ne fonctionne pas !
Le canal doit être positionné sur la méthode GET, car nous avons reçu une demande via une URL :

Ce morceau de code permet d’ouvrir un canal sur la requête « / » correspondant à l’adresse locahost :9090 (c’est à dire la racine du site)
Nous y associons après une fonction « anonyme » (comme son nom l’indique, elle ne dispose pas de nom). Celle-ci est exécutée après l’arrivée d’une demande.
C’est ce que l’on appelle une fonction « callBack », c’est-à-dire qu’elle se déclenche en événement retour d’une autre action. Une fois que les actions liées à la réception de la demande sont réalisées (merci Express JS), le code de la fonction anonyme est exécuté (c’est ici que nous allons placer notre code).
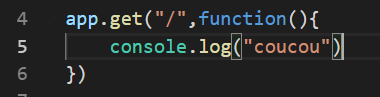
Dans cette fonction, nous pouvons réaliser tous les traitements que nous voulons, comme par exemple afficher un message dans la console du serveur :

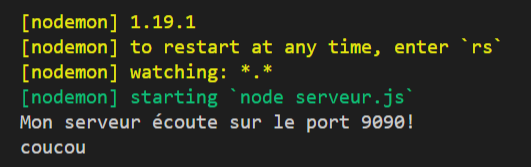
Une fois l’URL locahost :9090 demandée dans le navigateur client, le message « coucou » apparaît dans la console du serveur :

Le navigateur client, quant à lui, tourne en boucle, n’ayant reçu aucune réponse du serveur
Partie 4 : La réponse du Serveur
Dans la partie précédente, nous avons créé un canal permettant au serveur de recevoir des demandes à l’adresse localhost :9090. Il serait maintenant intéressant de pouvoir, répondre au client, et lui renvoyer un message sur son écran.
Pour le faire, nous devrons récupérer l’élément réponse de notre fonction anonyme !
En réalité, nous avons deux informations dans celle-ci :
- La requête : cet élément contient tout ce qui est envoyé par le client
- La réponse : cet élément contient les informations pour envoyer des données au client
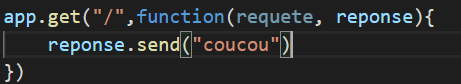
Nous pouvons utiliser l’élément « reponse » pour renvoyer le message « coucou » au navigateur qui a fait la demande d’adresse locahost :9090. Nous écrirons les lignes suivantes :

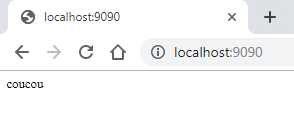
Le navigateur affichera donc :

En résumé, voici ce que nous venons de réaliser :

Partie 5 : L’envoi de Template
Pour envoyer un fichier « Template » (html), au navigateur qui fait la demande, nous allons utiliser le moteur de « Template » que nous avons installé : EJS.
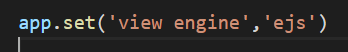
Pour utiliser celui-ci, nous allons indiquer à notre serveur de le prendre en compte en écrivant la ligne suivante :

Nous pouvons maintenant renvoyer des fichiers « Template » qui doivent posséder l’extension EJS.
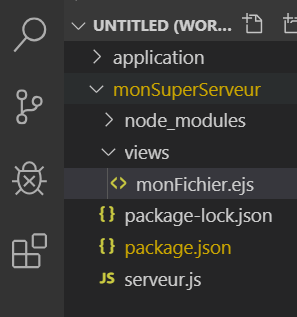
Nous devons également inclure ces fichiers dans le répertoire « views, » que nous devons créer :

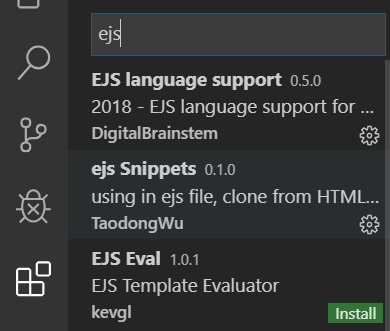
Dans le fichier « monFichier.ejs », nous allons créer une structure standard de page HTML, et pour le faire simplement, avec Visual Studio Code, nous vous conseillons d’installer deux plugins :

- le premier permettant à Visual Studio Code de comprendre la syntaxe de EJS,
- le second permettant d’avoir des raccourcis notamment la possibilité de générer une structure de base de page HTML dans un fichier EJS :

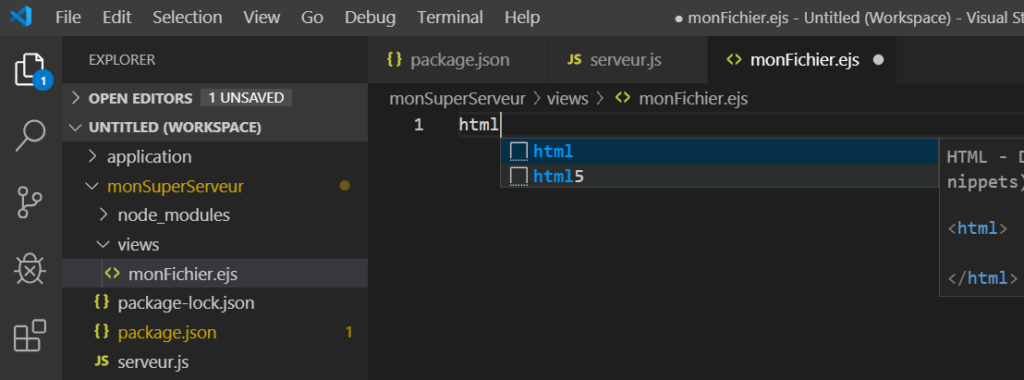
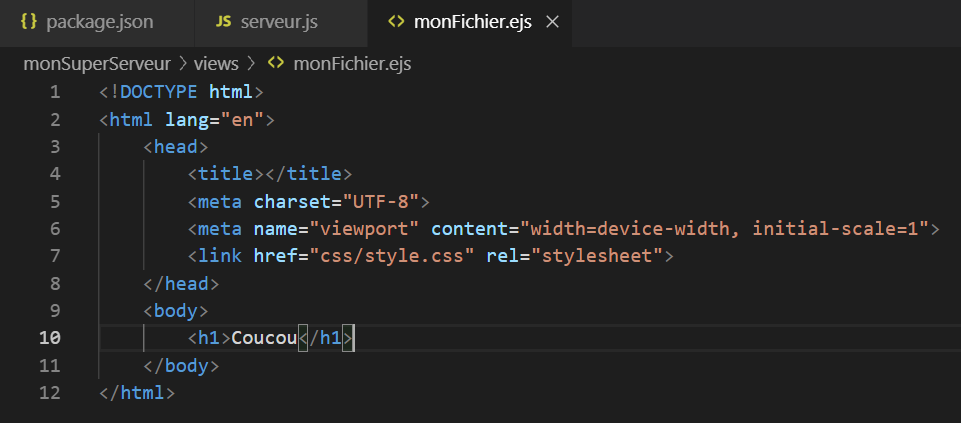
Ainsi, nous pouvons générer une structure de page HTML 5 dans le fichier « monFichier.ejs »
Nous inscrivons pour ce test, une balise de titre H1 avec le texte « Coucou » dans ce fichier :

Notre fichier est maintenant prêt, et nous pouvons le renvoyer au client.
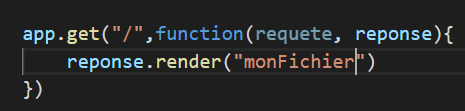
Pour cela, nous devons ajouter dans le canal précédemment créé au niveau du serveur, l’instruction permettant l’envoi de ce fichier :

A noter qu’il n’est pas utile de préciser l’extension à « monFichier » car nous avons indiqué précédemment que le moteur de « Template » était EJS. L’extension est donc par défaut « .ejs »
Partie 6 : Les finitions du serveur Express JS (Node)
Nous pourrions encore continuer longtemps cet article afin de réaliser une application complète, cependant nous nous arrêterons sur les deux derniers points suivants :
- L’envoi d’information du serveur dans les « Templates »
- Et la méthode POST
L’envoi d’information du serveur au « Template monFichier.ejs »
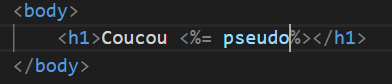
Pour transmettre des informations du serveur au client, nous pouvons utiliser les « balises » ejs dans les Templates (views). Afin de l’expliquer, nous prendrons un exemple simple.
Dans l’exemple suivant, nous avons préparé notre fichier Template afin qu’il reçoive le pseudo de la part du serveur. Il affichera le message « Coucou pseudo » :

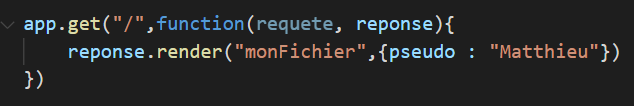
Le serveur peut transmettre l’information du pseudo, lors de sa réponse. Il suffit de rajouter un objet JavaScript contenant l’information « pseudo » :

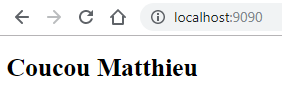
Le navigateur recevra donc cette information :

A noter qu’il est possible d’envoyer plusieurs informations au Template, il suffit de mettre plusieurs propriétés dans l’objet.La méthode POST :
Pour la méthode POST, nous pouvons ouvrir des canaux comme nous l’avons fait précédemment avec la méthode GET.
Nous préparons ainsi notre serveur à recevoir des demandes postées par le navigateur client via des formulaires.
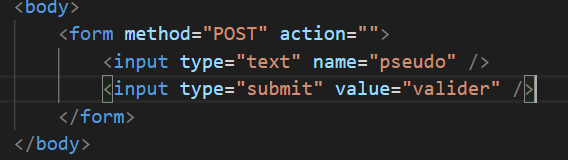
Voici un exemple simple de formulaire :

Voici le formulaire généré :

Une fois l’information « toto » soumise en cliquant sur Valider, voici le résultat obtenu :

En effet aucune route n’est pour le moment ouverte sur la méthode POST. La seule route que nous ayons paramétrée sur notre serveur est sur la méthode GET (même si l’adresse est la même, ici la méthode diffère et le serveur ne sait pas traiter).
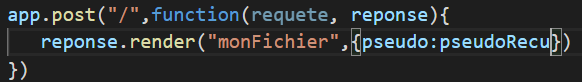
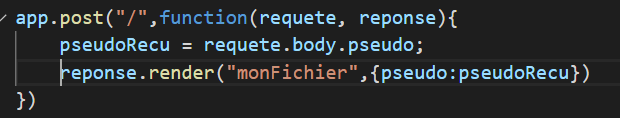
Nous devons donc ouvrir une nouvelle route :

Dans cet exemple, il nous manque la captation de l’information postée via le formulaire.
Body-Parser
Pour récupérer l’élément envoyé (ici le « pseudo » – champ « name » du formulaire html), il faut inclure un nouveau module, qui récupérera les éléments du « body » soumis.
Nous ne rentrons pas dans les détails sur ce module, simplement nous allons montrer comment l’utiliser.
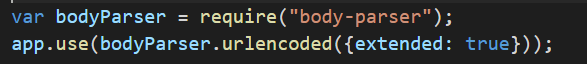
Le module « body-parser » doit être ajouté et l’activé au niveau du serveur.

Nous pouvons ensuite récupérer dans notre nouvelle route les informations, qui sont contenues dans l’objet « requete.body ». Pour le pseudo, il suffit de rajouter cette propriété à l’objet :

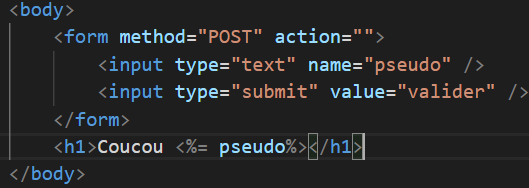
Enfin, grâce au Template suivant :

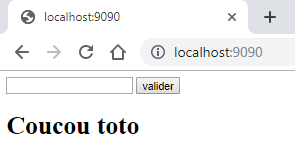
Nous avons la possibilité de récupérer les informations postées :

Voici ce que nous venons de réaliser :

Node JS et Express JS – En conclusion
Dans cette article nous avons montré comment :
- Installer et paramétrer une structure de base d’une application client / serveur
- Créer des routes entre le client et le serveur
- Véhiculer des informations entre le client et le serveur
- Gérer les méthodes GET et POST
Vous avez découvert les étapes clefs de la création de Serveur Node.JS en JavaScript avec le module Express JS.
Pour aller plus loin
- L’article détaillé en vidéos (gratuites) : Les vidéos
- Mettre en application ce que nous venons de voir grâce au cas pratique : Le cas pratique
- Apprendre à créer un serveur sans framework (en JavaScript natif) : Le cours





Les commentaires sont fermés