Dans cet article j’aimerai vous donner mon point de vue sur les technologies liées au développement web.
Après plus de 10 ans dans le monde de l’informatique et surtout depuis ces 3 dernières années où je suis dans l’enseignement, je me suis forger une opinion sur des sujets liés au développement web qui peuvent vous intéresser.
Puis-ce que mon point de vue est subjectif, vous pouvez être en désaccord et donc n’hésitez pas à le faire savoir en commentaire de cet article !
La vidéo
Le contexte
Lors de mon expérience en entreprise, j’ai été amené à manipuler de nombreuses technologies. J’ai beaucoup travaillé sur le web : j’ai créé des intranets, j’ai utilisé des CMS dont certains qui n’existent plus maintenant, j’ai créé des sites statiques, etc… J’ai également travaillé sur d’autres technologies, en particulier sur SAP, un progiciel permettant aux entreprises de pouvoir gérer l’ensemble de leur activité, que ce soit la logistique, la comptabilité, la finance, les RH etc…
Parfois les outils qui ont été choisis par les entreprises, peuvent avoir des effets positifs à court terme, mais finalement se révéler être de mauvais choix avec le temps. Bien souvent des entreprises optent pour la solution de facilité et choisissent des outils tout en un, comme des progiciels ou des CMS. Elles peuvent ensuite se retrouver piégées et ne savent plus comment en sortir.
Je ne vais pas citer d’exemple d’entreprises ayant dû faire face à ces problématiques, cependant je trouve aberrant de voir certaines d’entre elles, modifier le code d’origine. Au final, l’outil tout en un de départ est modifié pour correspondre à leurs besoins.
On pourrait donc se poser la question :
Pourquoi ne décident t’elles tout simplement pas de changer de technologie ?
Je vous invite à réfléchir au coût de faire de tels changements, avec un risque d’échec non négligeable. Elles se retrouvent donc piégées, et doivent adapter l’outil à leur besoin engendrant des coûts de maintenance important.
La problématique dans le développement web
Je vous parle de ce point, car trop souvent les choix qui sont faits, que ce soit par les petites ou grandes entreprises, ne sont dictés que pour des besoins à court terme et relatifs aux aspects financiers. Dans le cadre de la création de site internet, sujet qui m’intéresse particulièrement, la problématique est la même.
Il existe un nombre important de technologies dans le développement web pour créer des sites internet. De nombreux langages de programmation, outils, Framework, librairies ou CMS peuvent être utilisés. Il devient donc très difficile de faire le bon choix.
A titre individuel, de mauvaises raisons peuvent nous pousser à choisir une technologie plus qu’une autre. Nous pouvons être dictés par nos préférences ou nos connaissances.
Trop souvent je vois des pseudo-experts recommander des outils sans pour autant avoir une argumentation solide. Il serait dommage de faire ces choix seulement à cause de croyances.
Les technologies du développement web : être pragmatique
Bien que je propose des cours sur la création de sites ou d’applications web avec Node.JS, je trouve que cette technologie n’est absolument pas un bon choix à l’heure actuelle. J’avais d’ailleurs réalisé un article vidéo pour comparer PHP et JavaScript et je vous invite à la revoir :
PHP ou JavaScript : que faut-il apprendre ?
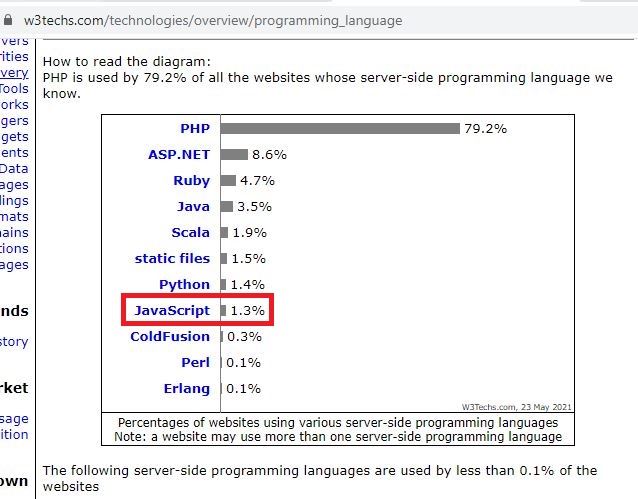
Je vous rappelle que pour créer un site web, il est possible d’écrire la partie serveur en PHP, ASP.NET, Ruby, Java, Scala, Node.JS notamment.
Savez-vous quelle est la place de Node.JS dans tout cela ?
Node.JS est à la 8ème place avec seulement 1,3% des sites web qui sont écrits en JavaScript serveur, c’est-à-dire Node.JS. PHP quant à lui est à la première place avec près de 80% des sites programmés avec ce langage.

Ce constat simple que je faisais il y a déjà plusieurs mois, doit vous permettre de relativiser tout ce que vous pouvez lire à droite ou à gauche sur Node.JS et sur PHP. Ne pas apprendre PHP, lorsqu’on veut travailler dans le domaine du Web, plus particulièrement sur la partie back-end, est une grossière erreur.

De plus, il n’est pas du tout certain que Node.JS arrive à progresser, voire même à toujours exister dans quelques années. En effet, les technologies évoluent constamment !
Cependant, j’ai appris PHP à la fac il y a plus de 10 ans maintenant. Il était déjà le langage dominant du web à l’époque. Et vous savez quoi ? il l’est toujours. En plus il n’a que très peu évolué. Si vous saviez développer en PHP il y a 10 ans, vous savez toujours programmer avec ce langage aujourd’hui.
C’est un langage qui est stable, simple d’utilisation, et qui est présent partout sur le web. Le CMS le plus utilisé, WordPress, est écrit avec un cœur en PHP. Si vous voulez faire du code spécifique sur cet outil, il vous faudra savoir programmer en PHP.
Les librairies et Frameworks
J’aimerai maintenant vous parler des librairies et Framework. Ce sont globalement des outils d’aide à la programmation qui sont censés nous faire gagner du temps, faciliter la programmation, rajouter une certaine couche d’abstraction, etc…
Je vais vous révéler un petit secret, je n’aime pas ces outils, et pour de nombreuses raisons. En particulier, leurs évolutions constantes. La plupart évoluent régulièrement et parfois les nouvelles versions viennent casser ce que l’on avait fait précédemment.
J’aimerai donc qu’on se pose plusieurs questions :
- Est-ce réellement bénéfique de devoir apporter des modifications aux codes, sachant que les coûts de maintenance en développement web sont les plus importants ?
- Est-ce bénéfique, à titre individuelle de se former sur une technologie qui va changer régulièrement et qui risque de ne plus être utilisé à l’avenir ?
- Est-ce que les librairies et Framework font vraiment gagner du temps lorsqu’on les utilise et n’imposent t’elles pas des limitations ?
Avec mon expérience, je peux vous assurer que le plus simple, le plus rapide, et le plus stable sera d’utiliser le langage natif. Les avantages sont multiples, vous maîtriserez mieux le code, vous n’aurez aucune limitation imposée par les librairies et Framework, vous n’aurez que des évolutions marginales liées aux nouvelles versions, etc…
Pour utiliser un de ces outils, je vous recommande de réfléchir à deux fois avant de sauter le pas. Bien sûr de nombreuses entreprises utilisent des outils comme REACT, Vue.JS, Symfony ou Laravel. Pour autant je vous invite à maîtriser le code natif dans un premier temps. Vous n’en serez que plus compétent ensuite, lorsque vous devrez apprendre des Framework et librairies qui vont vous apporter tout un tas de contraintes, dont celles que j’ai listées précédemment.
Mon avis et mes conseils sur les technologies du développement web
Au final, voici quelques conseils et constatations que je peux vous donner tirés de mon expérience professionnelle :
L’apprentissage de la programmation passe par une première étape, qui est l’étude de l’aspect logique des programmes. Ainsi, il est nécessaire d’étudier l’algorithmique dans un premier temps au travers du pseudo-code. Il y a de nombreux avantages, et j’en parle dans d’autres articles et vidéos dont :
Pourquoi apprendre l’algorithmique ?
Ensuite, pour devenir développeur web, il faudra apprendre les langages natifs du web : HTML, CSS, JavaScript client et PHP. Grâce à ces technologies et leurs bonnes connaissances, vous n’aurez aucune difficulté à trouver un emploi ou à poursuivre votre expertise en apprenant à utiliser des Framework et librairies.
Enfin, si l’objectif est de proposer des prestations de création de site internet en qualité d’indépendant, alors il vous faudra maîtriser WordPress, un CMS très intéressant, afin de créer des sites simples et standard.
Vous pouvez apprendre toutes ces technologies sur la plateforme H2PROG en totale autonomie en utilisant les parcours de formations qui sont proposés :






Les commentaires sont fermés