L’article et la vidéo suivante, vous expliquent deux méthodes pour ajouter un composant REACT dans d’un site PHP.
La vidéo
Site web : partie cliente et partie serveur
La création d’un site web passe par la réalisation de deux parties distinctes, la partie Serveur et la partie Cliente. La première est en général réalisée avec du code PHP. Ce langage qui a fait ses preuves depuis de longues années, est stable, robuste, et simple à utiliser. Il est présent sur plus de 80% des sites web.
Cependant, le PHP ne permet pas de réaliser du code client servant à l’affichage des pages sur un site web. Sur la partie client, le langage HTML permet de structurer un document, le CSS de réaliser la partie design, et le JavaScript de mettre en œuvre la logique « cliente ».
Cette dernière partie peut être écrite avec du code JavaScript natif ou bien en ajoutant des librairies ou Framework comme JQuery, React ou encore Vue.JS. Le JavaScript Client est présent sur pratiquement tous les sites internet, et il n’existe plus, à l’heure actuelle, d’alternative réellement envisageable.
N’hésitez pas à lire le précédent article sur ce sujet, et à visionner la vidéo comparative : PHP ou JavaScript : que faut-il apprendre ?

L’utilité des librairies et Frameworks
Bien qu’il soit fondamental, selon moi, de savoir programmer avec du code natif, sans être assisté par des librairies ou Framework, il reste intéressant, dans le cadre d’un projet réel, d’utiliser ces techniques de programmation.
En combinaison d’un cœur de site écrit en PHP, pour la partie serveur, je choisis, en général, d’ajouter du code JavaScript client utilisant la librairie REACT. En effet, elle présente de nombreux avantages pour la réalisation de la partie affichage d’une page web. Elle permet de bien structurer le code et de créer des composants adaptés et réutilisables.
Même si je considère qu’il est préférable de créer une API PHP et en parallèle de faire une application REACT, venant se « plugguer » (connecter) à l’API pour faire l’affichage des informations, il est possible de rajouter du code REACT dans un site en PHP, de manière plus limitée.
Ajout de composant REACT dans un site écrit en PHP
Le tutoriel vidéo gratuit, disponible sur la chaine youtube H2PROG, vous permettra de comprendre comment créer et ajouter des composant REACT dans un site écrit en PHP. La technique que j’utilise se base sur la documentation et l’exemple présentés sur le site officiel de REACT à cette adresse : tutoriel REACT
Dans le tutoriel vidéo, je vous montre également deux méthodes pour transmettre des informations d’une partie PHP à une partie REACT. C’est le sujet le plus complexe à appréhender.
Voici ces deux méthodes décrites brièvement…
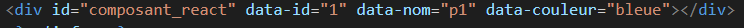
Méthode utilisant les dataset :
Etape1 : (Dans un fichier HTML ou PHP) : Transfert d’informations dans la balise correspondant au composant REACT, grâce au data-nomInformation

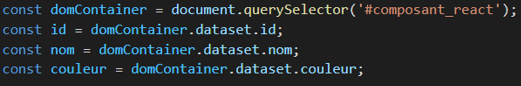
Etape2 : Récupération des informations par le fichier JavaScript

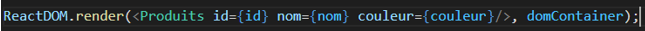
Etape3 : Transfert au composant REACT

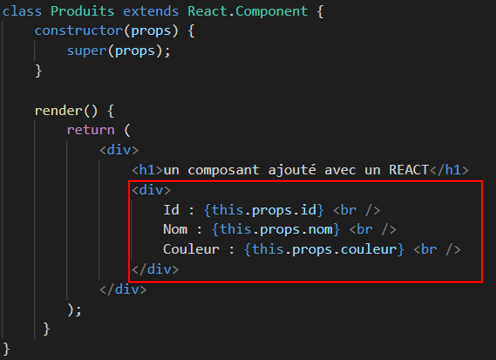
Etape4 : Utilisation des informations par le composant REACT

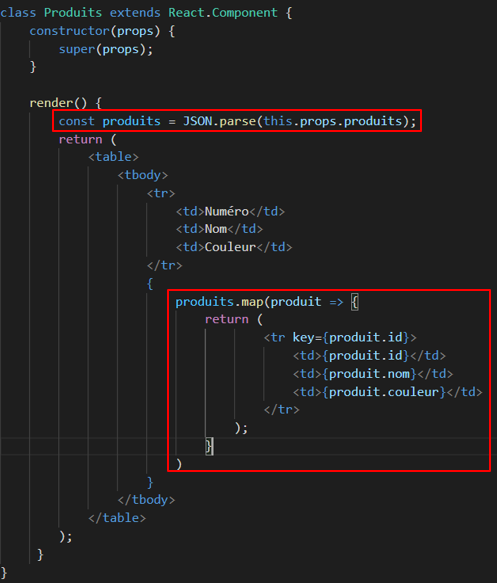
Méthode en convertissant les informations au format JSON
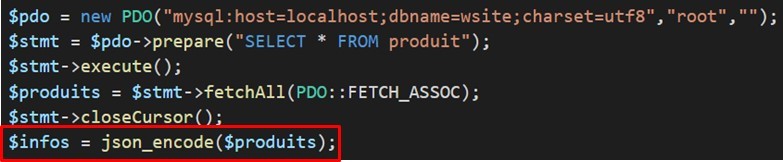
Etape1 : (Dans un fichier PHP) – Conversion de data au format JSON

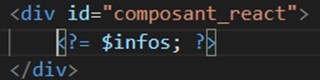
Etape2 : (Dans un fichier PHP) – Affichage des informations dans la balise correspondant au composant REACT

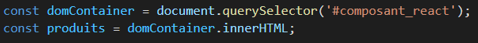
Etape3 : Récupération des informations par le fichier JavaScript

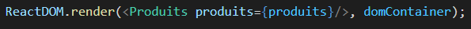
Etape4 : Transfert au composant REACT

Etape5 : Utilisation des informations par le composant REACT après transformation des informations en tableau d’objets JavaScript

Un cours pour aller plus loin !
Pour aller plus loin sur ce sujet, n’hésitez pas à suivre le cours disponible sur la plateforme d’apprentissage H2PROG, permettant de créer une API complète en PHP, et une application REACT (se connectant à l’API) : FullStack: site complet Front REACT & Back PHP/MySQL/MVC/POO

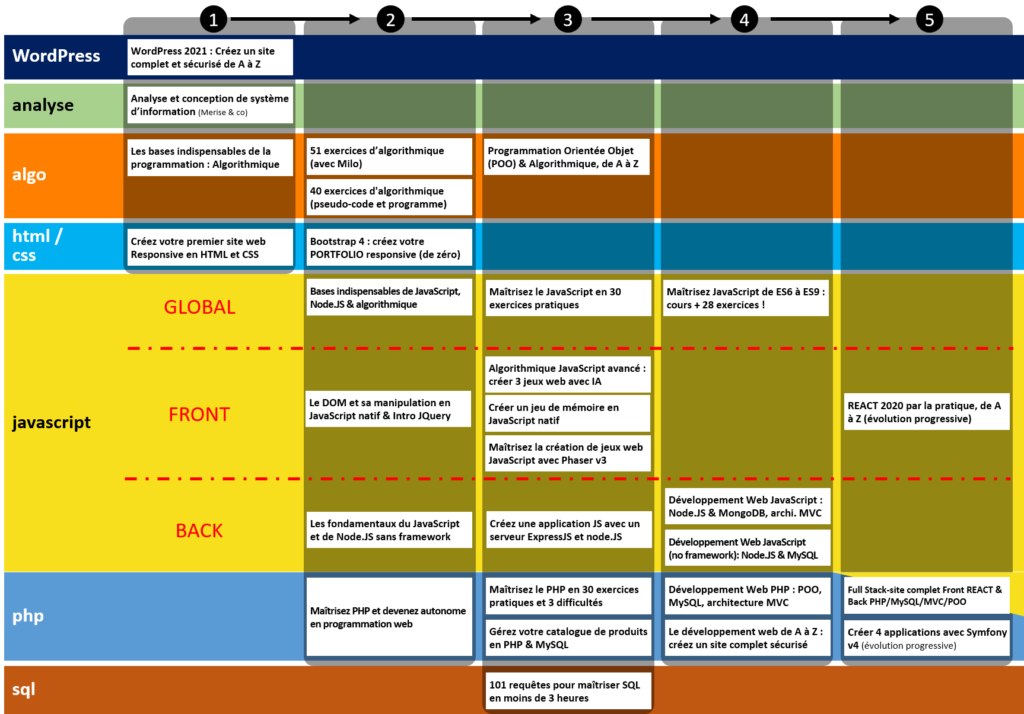
Attention le cours est relativement complexe, et nécessite de savoir déjà programmer avec REACT et en PHP. Au préalable, vous pouvez suivre mes autres cours dédiés comme :
- Maîtrisez PHP et devenez autonome en programmation web (cours)
- REACT 2020 par la pratique, de A à Z (évolution progressive)
La liste n’est pas exhaustive et je vous recommande de suivre les parcours proposés sur la plateforme H2PROG.




Les commentaires sont fermés