Bien comprendre l’utilisation des fonctions en programmation informatique avec 3 exemples simples
Dans cette article nous allons détailler comment utiliser les fonctions en programmation, afin de bien comprendre comment les informations sont réceptionnées, utilisées et renvoyées par celle-ci.
Pour effectuer cette démonstration, nous prendrons plusieurs exemples et nous utiliserons le langage JavaScript. A noter que la logique reste la même sur tous les langages de programmation.
Partie 1 : Les paramètres et les arguments de fonction
Exemple 1 de fonctions en programmation :

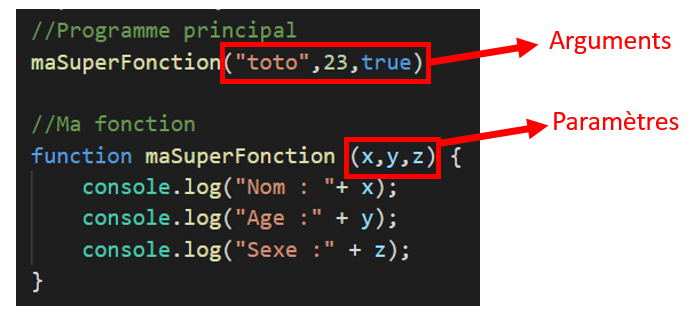
Cet exemple présente la fonction « maSuperFonction », qui est appelée dans le corps du programme principal avec 3 informations (les arguments) :
- La chaîne de caractères « toto »
- L’entier 23
- Le booléen TRUE
La fonction quant à elle, s’attend à recevoir 3 informations (paramètres de fonction) :
- x
- y
- z
Ces trois informations sont ensuite affichées dans le corps de celle-ci, en utilisant des « console.log ».
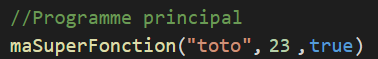
Lorsque le programme principal envoie les trois informations vues plus haut :

La fonction fait directement le lien et réalise les associations suivantes :
- x = « toto »
- y = 23
- z = true
C’est en réalité l’ordre de l’appel qui est important et qui permet de faire les associations :
- l’argument 1 est transmis au paramètre 1
- Ensuite, l’argument 2 est transmis au paramètre 2
- Enfin, l’argument 3 est transmis au paramètre 3
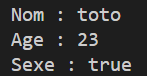
Voici le résultat obtenu sur ce premier exemple :

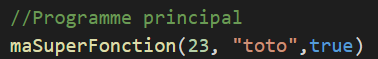
Si maintenant nous modifions l’ordre, lors de l’appel de la fonction dans le programme principal :

- x prendra la valeur 23
- y prendra la valeur « toto »
- z prendra la valeur true
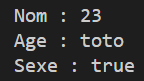
Et voici le résultat obtenu :

En conclusion : l’ordre des paramètres / arguments de fonctions est primordial.
Exemple 2 de fonctions en programmation :

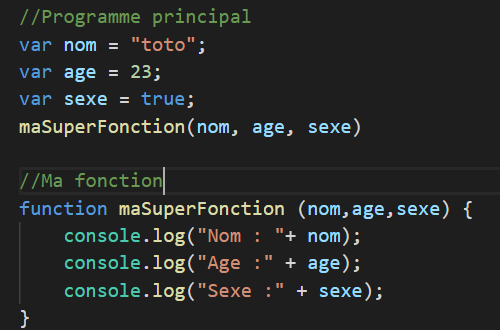
Cet exemple met en évidence l’utilisation de variables ayant le même libellé que les paramètres de la fonction.
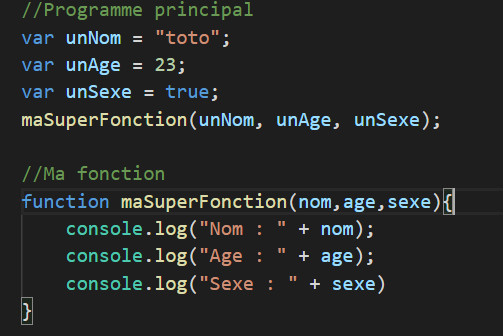
Dans le corps du programme principal, nous avons défini 3 variables :
- la variable « nom » initialisée avec la valeur « toto »
- ensuite, la variable « age » initialisée avec la valeur 23
- enfin, la variable « sexe » initialisée avec la valeur true
Lors de l’appel de fonction dans le programme principal, la fonction « maSuperFonction » reçoit les 3 arguments, placés dans l’ordre « nom », « age » et « sexe ».
La fonction reçoit ces informations et crée les associations suivantes :
- Le paramètre « nom » dans la fonction reçoit le premier argument (« nom » du programme principal)
- Ensuite, le paramètre « age » dans la fonction reçoit le deuxième argument (« age » du programme principal)
- Enfin, le paramètre « sexe » dans la fonction reçoit le troisième argument (« sexe » du programme principal)
Comme dans le premier exemple, c’est en réalité l’ordre des variables lors de l’appel de la fonction qui est important.
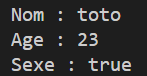
Voici le résultat :

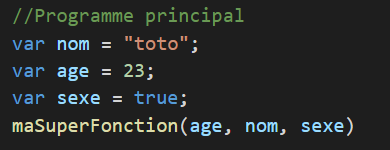
Si nous changeons l’ordre de l’appel de la fonction dans le programme principal, nous aurons le même problème que dans l’exemple 1 :

En résultat nous aurons :

A noter que nous n’étions pas obligés de nommer les variables de la même manière que les paramètres de la fonction. L’impression d’écran suivante le montre :

Le résultat aurait été similaire à ce que nous avions au départ, c’est-à-dire :

En conclusion : c’est l’ordre des informations transmises lors de l’appel de la fonction qui est primordial ! Le nom des arguments lors de l’appel importe peut, pour réaliser l’association entre « argument » et « paramètre » de fonction.
Partie 2 : Les fonctions qui retournent des informations
Les deux premiers exemples de fonctions ont mis en évidence l’utilisation des paramètres et arguments de fonctions. L’exemple suivant, permettra de comprendre un dernier point très important dans l’utilisation des fonctions enprogrammation informatique.
Exemple 3 :

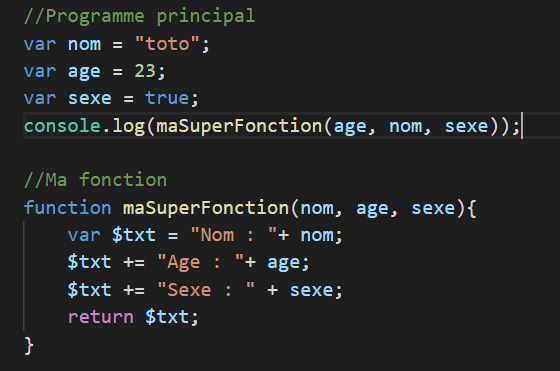
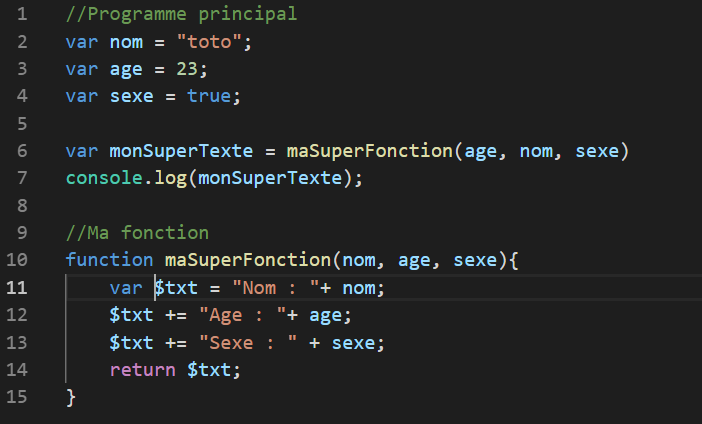
Cet exemple utilise les trois variables que nous avons vues dans l’exemple précédent (« nom », « age » et « sexe »)
Cependant la fonction « maSuperFonction », ne réalise pas d’affichage directement mais retourne une information au programme principal. Pour cela, elle utilise le mot clef « return » qui permet de renvoyer une information.
Dans cet exemple, le programme principal reçoit la chaîne de caractères générée dans « maSuperFonction », et c’est lui-même qui se charge de l’afficher, grâce à un console.log.
Il était également possible de récupérer, dans un premier temps, cette information dans une variable comme le montre l’impression d’écran suivante :

En conclusion, il est important de faire attention à ce que réalise la fonction. Une fonction peut soit retourner des informations soit réaliser un traitement spécifique sans jamais ne rien retourner (on parlera en règle générale de « procédure »)
Une fonction retournant une information doit être captée par le programme appelant.
Les fonctions en résumé
En conclusion de cet article, voici ce que vous devez retenir :
- Une fonction est appelée grâce à des arguments envoyés par un programme
- Elle récupère des paramètres qu’elle peut ensuite manipuler dans son « corps »
- Elle réalise l’association arguments / paramètres en utilisant leur ordre
- Une fonction peut retourner des informations en utilisant l’instruction « return »
- Lorsqu’une fonction renvoie une information, le programme appelant doit récupérer cette information, pour pouvoir l’utiliser.
Pour continuer votre apprentissage du développement web
- Voici un exercice corrigé en vidéo : https://youtu.be/I6rgk5U_JuM
- Formation JavaScript : Les bases indispensables de la programmation : Le JavaScript et Node.JS
- Formation PHP : Maîtrisez PHP et devenez autonome en programmation web



Les commentaires sont fermés